これはなに

HugoとNetlifyを使用して作成したサイトにGoogle Search Consoleを設定する方法を解説する。
前提条件

- Netlifyでサイトをホスティングしている
- 独自ドメインを設定していない
- すなわち、サイトのリンクが
https://hogehoge.netlify.app(hogehogeは任意)である
- すなわち、サイトのリンクが
Google Search Consoleの役割とメリット

Google Search Consoleとは、Googleの検索結果において、サイトの掲載順位を監視、管理、改善するためのツールである。また、サイトマップ(sitemap.xml)を登録すれば、サイトをGoogle検索結果に載せられる。
Google Search Consoleにサイトを登録することで、Googleがサイトをどのように認識しているのかがわかる。たとえば、Google検索で表示される頻度や、そのときの検索クエリを表示してくれる。また、サイトの読み込みエラーやハッキング、マルウェアなどのセキュリティの問題を簡単に監視してくれる。
詳細は公式のヘルプを参照してほしい。
Hugo+NetlifyサイトのGoogle Search Console設定方法

必要なもの

以下のものが必須である。
- Googleアカウント
- Google Search Consoleに登録するサイトのURL
加えて、下記のいずれかひとつが必要である。
- Google Analysisアカウント
- Netlifyアカウントでサイトの設定を変更する権限
設定の流れ

- Googleアカウントでログインする
- Google Search ConsoleにURLプレフィクスを登録する
- サイトマップを登録する
今回はGoogleアカウントでChromeにログイン済みであることを前提として解説する。
Google Search ConsoleにURLプレフィクスを登録する

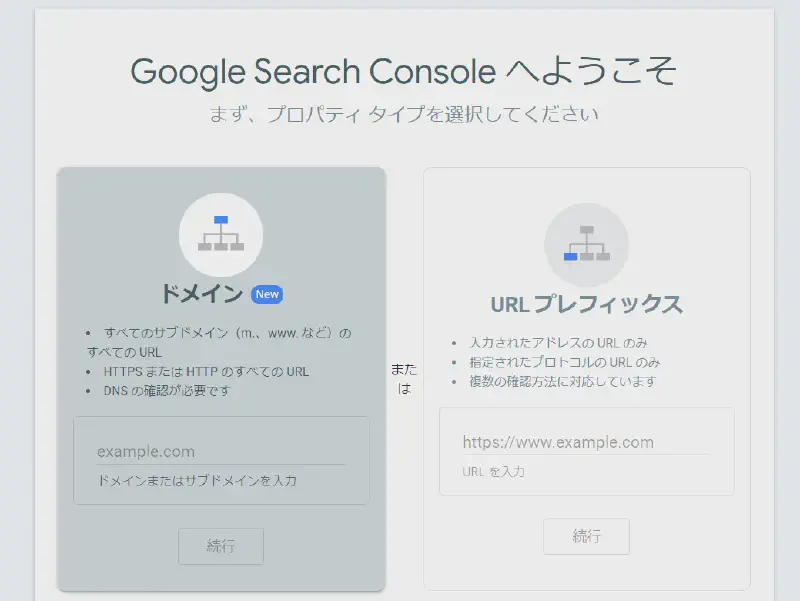
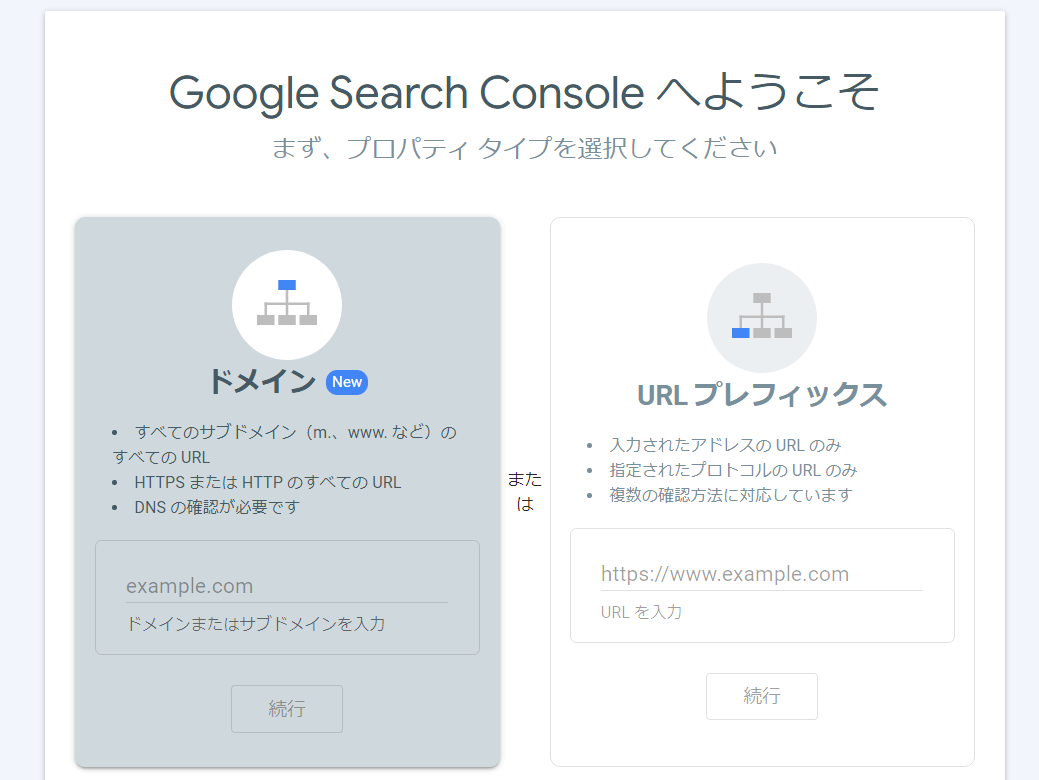
Google Search Console にアクセスする。すると、プロパティタイプの選択画面が表示される。

独自ドメインの場合はどちらを選んでも問題ない。しかし、ドメインを「hogehoge.netlify.app」から変更していない場合は、URLプレフィクスしか選択できない。なぜなら、Netlifyが提供してくれるドメインだと、DNSの確認がとれないためである。
URLプレフィクスの欄にhttps://hogehoge.netlify.appと入力し続行すると、所有権の確認を求められる。これは、登録者と無関係なサイトをGoogle Search Consoleに勝手に登録できないようにするための制限である。
下記2つの条件を満たす場合は、とくに何もせず所有権の確認が終了する。
- 登録したいサイトにGoogle Analysisを設定している
- Google Search ConsoleとGoogle Analysisを同一のGoogleアカウントで登録している
そうでない場合は、NetlifyのSnippet injectionを利用した、HTMLタグによる確認が簡単である。 その場合の手順は下記のとおりである。
- Google Search Consoleを設定したいサイトのNetlifyプロジェクトを開く
- Site Settingsを開く
- 左メニューからBuild & deploy -> Post processingに移動する
- Snippet injectionの項目でAdd snippetし、スクリプトの編集画面に移る
- 挿入個所を「Insert before
</head>」にする - HTMLの欄にGoogle Search Consoleでコピーしたメタタグを貼り付ける
- 適当なScript nameをつけて保存する
- Google Search Consoleに戻り、「確認」をクリックする
確認が取れると、無事にGoogle Search Consoleへの登録が完了する。
サイトマップを登録する

Google検索でサイトが表示されるようにするため、サイトマップをGoogle Search Consoleに登録する。
Google Search Consoleの左メニューからサイトマップを選ぶと、サイトマップを追加する画面に移動する。Hugoでは、hugoコマンドを実行すると、publicディレクトリ直下にindex.xmlとsitemap.xmlが生成される1。そのため、サイトマップのURL入力欄に「index.xml」と「sitemap.xml」をそれぞれ入力し送信すれば登録できる。
サイトマップを登録してから反映されるまでには1日以上かかるため、気長に待つ。 利用できるようになると、Googleアカウントにメールが届く。
まとめ

この記事では、HugoとNetlifyを使用したサイトのGoogle Search Console設定方法を解説した。以下の手順で設定した。
- Googleアカウントでログインする
- Google Search ConsoleにURLプレフィクスを登録する
- サイトマップを登録する
Google Search ConsoleはSEO対策に有益なツールであり、サイトの運営において重要な情報を提供してくれる。この記事が、Google Search Consoleを設定し、サイトの検索結果改善に役立てば幸いである。
参考文献・URL

これらのファイルの存在は簡単に確認できる。
https://hogehoge.netlify.app/index.xmlあるいはhttps://hogehoge.netlify.app/sitemap.xmlにアクセスするだけである。 ↩︎